Dzisiaj wprowadziłem na stronę możliwość ładowania plików, głównie ma to na celu możliwość zamieszczenia przez użytkowników schematów i rysunków oraz plików z kodami źródłowymi itp..... Pliki mogą ładować tylko zalogowani użytkownicy mojej strony. Każdy z nich ma swój własny folder na wrzucanie zdjęć i innych plików. Dopuszczalne rozszerzenia to: gif png jpg jpeg zip bas cpp Na dzień dzisiejszy dostępne miejsce na wysyłane pliki (dla każdego z użytkowników) zostało ograniczone do 20MB, a w przypadku zdjęć maksymalny rozmiar to 800x600. Menadżer plików dostępny jest po kliknięciu w zakładkę "File browser" w panelu administracyjnym konta użytkownika (Widok na rysunku niżej):
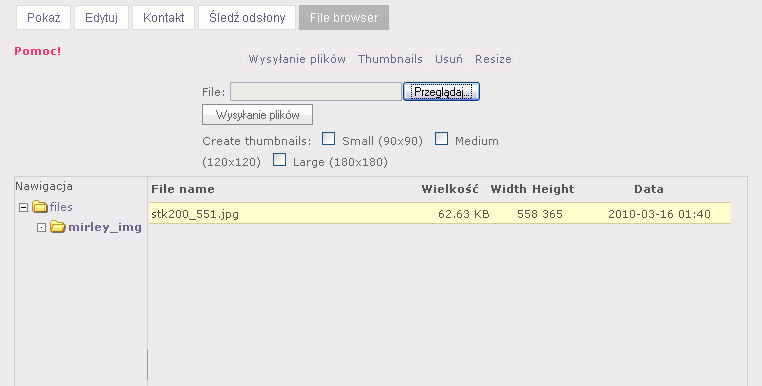
Menadżer plików prezentuje się następująco:
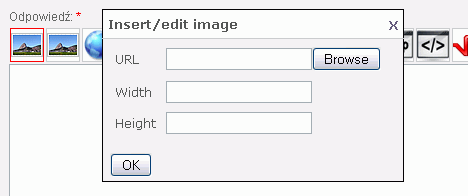
Wykorzystując przyciski na górze możemy wysyłać i kasować swoje pliki, zmieniać rozmiar zdjęć i tworzyć miniaturki. Dodatkowo panel nad polem odpowiedzi (BUEditor) został wyposażony w nowe możliwości. Po kliknięciu w ikonkę zdjęcia otworzy się okno widoczne na rysunku niżej. Możemy wkleić tam link do obrazka jeśli jest umieszczony na innym serwerze lub za pomocą przycisku "Browse" wybrać obrazek z właśnie omawianego menadżera plików (Po wybraniu rysunku należy kliknąć na podgląd rysunku lub na przycisk "Send to BUEditor").
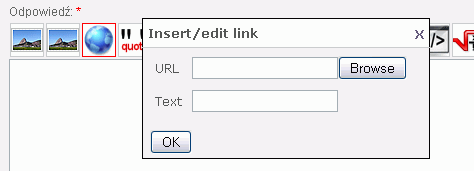
W celu zamieszczania linków do pozostałych plików jakie wysyłamy, zmieniono funkcję ikony linku. Po kliknięciu w nią otworzy się okienko z polami edycyjnymi(rysunek niżej). Oprócz standardowego wklejenia linku i jego podpisu, okno to umożliwia wybranie pliku z własnego menadżera i stworzenie w treści odpowiedzi odpowiedniego linku do tego pliku wraz z podpisem. Opcję ta można wykorzystać także do zdjęć, szczególnie jeśli wklejamy duże zdjęcie do odpowiedzi pod artykułem, to lepiej zrobić to w postaci linku
|
|||
 |
Mirley - Elektronika i Programowanieprojekty, programy.... wszystko o elektronice |
CiasteczkaStrona używa cookies (ciasteczek). Jeśli nie chcesz, by te pliki były zapisywane na Twoim dysku zmień ustawienia swojej przeglądarki. Czym są cookies? LogowaniePolecane StronyPopularne Dzisiaj
|
|
|
mirley (c) 2007-2020 Jeżeli chcesz pomóc w rozwoju witryny kliknij tutaj |












rozdrupal
Chyba rozwalił ci sie Drupal:
* Unable to create CTools CSS cache directory. Check the permissions on your files directory.
* Unable to create CTools CSS cache directory. Check the permissions on your files directory.
* user warning: Duplicate entry 'flexible:1' for key 'PRIMARY' query: INSERT INTO ctools_css_cache (cid, filename, css, filter) VALUES ('flexible:1', '', '.panels-flexible-column-1-1 {\n float: left;\n width: 99%;\n}\n\n.panel-flexible-1-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-column-1-6 {\n float: left;\n width: 170px;\n}\n\n.panels-flexible-column-1-5 {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-2-inside {\n padding-left: 0px;\n padding-right: 170px;\n}\n\n.panels-flexible-row-1-2-right {\n margin-right: -170px;\n}\n\n.panels-flexible-column-1-17 {\n float: left;\n width: 47.7608915465%;\n}\n\n.panels-flexible-column-1-18 {\n float: left;\n width: 5%;\n}\n\n.panels-flexible-column-1-22 {\n float: left;\n width: 46.2391084535%;\n}\n\n.panels-flexible-row-1-15-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-witam {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-19-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-pusty {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-20-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-opracowania {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-23-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-odpowiedzi {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-21-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-losowe_projekty {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-7-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-column-1-11 {\n float: left;\n width: 46.9176253961%;\n}\n\n.panels-flexible-column-1-12 {\n float: left;\n width: 5%;\n}\n\n.panels-flexible-column-1-24 {\n float: left;\n width: 47.0823746039%;\n}\n\n.panels-flexible-row-1-10-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-ostatnio_na_blogu {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-13-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-pusty2 {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-14-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n.panels-flexible-region-1-forum {\n float: left;\n width: 99%;\n}\n\n.panels-flexible-row-1-25-inside {\n padding-left: 0px;\n padding-right: 0px;\n}\n\n', 0) in /home2/grizz/www/mirley.firlej.org/htdocs/modules/ctools/includes/css.inc on line 79.
Nie drupal. Serwer tymczasowo
Nie drupal. Serwer tymczasowo włączony jest na ro.